فریم ورک AMP یا Accelerated Moblie Pages توسط گوگل در سال ۲۰۱۶ توجه به رونق استفاده از موبایل برای بازدید از صفخات وب ایجاد شد. این فریمورک باعث افزایش سرعت بارگذاری صفحات سایت در موبایل و همچنین بهبود سئو سایت شما میشود. در این مقاله شما را با AMP، مولفههای اصلی آن، ۴ مزیت کاربردی و نحوه نصب پلاگین AMP در وردپرس آشنا خواهیم کرد.
طبق گزارش گوگل پلاگین AMP زمان لود را بین 15 تا 85 درصد در تستهای اولیه کاهش داده است. در دسامبر سال 2015 گوگل عنوان کرد صفحات موبایل ممکن است یک عامل رنکینگ باشند. همانطور که انتظار میرود طراحان حرفهای وب، بازاریابان و سئوکارها شروع به آنالیز کردهاند که صفحات موبایل چگونه میتواند روی صفحات وب تاثیر بگذارند.
آنها به نمونههایی برخوردند که به این حقیقت اشاره دارد که AMP درواقع تاثیر زیادی روی رنکینگ موتور جستجو موبایل دارد. در نات شل صفحاتی که از نظرAMP بهینهسازی شدهاند رنک بهتری میگیرند و سریعترند و بازدیدکنندگان بیشتری از صفحات موبایل تبدیل به مشتری میشوند.
صفحات پرسرعت موبایل یا AMP چه هستند؟

AMP باید بخشی از استراتژی محتوای موبایل شما در نظر گرفته شود.
پلاگین AMP از همکاری بین گوگل و توییتر به وجود آمده است.
به بیانی سادهتر صفحات پرسرعت موبایل یک پروژه منبع باز است که به منظور بهینهسازی سریعتر صفحات موبایل طراحی شده است. این شبیه به داشتن صفحهای است که موبایلپسند باشد و لود آن سریعتر باشد و در عین حال به پایهها نیز پایبند است.
میتوانید در اینجا پلتفرم ابتدایی منبع باز را مشاهده کنید.
AMP نشان میدهد که گوگل تمرکزش را روی کاربران گذاشته است. البته در سال 2023 دیگر AMP کارایی سابق را ندارد. با این وجود هنوز هم برخی افراد از AMP استفاده میکنند.
هرگاه گوگل یک آپدیت این چنینی منتشر میکند شاید فکر کنید که آنها تنها نگران درآوردن پول بیشتری برای خودشان هستند. این حقیقت دارد، چراکه هرچه کاربران راضیتر باشند بیشتر به سمت گوگل کشیده میشوند و این به معنای تبلیغات بیشتر است.
اما گوگل بیشتر هدفش را روی کاربران موتور جستجوی موبایل قرار داده است، شما نیز باید اینگونه باشید.
صفحات پرسرعت موبایل (AMP) یک پروژه یا پلتفرم ابتدایی منبع باز است که هدفش را روی کمک به ناشران در بهبود سرعت و خوانش صفحات محتوایی موبایلشان قرار داده است.
صفحات پرسرعتتر موبایل + محتوای خوانا = تجربه کاربری بهتر
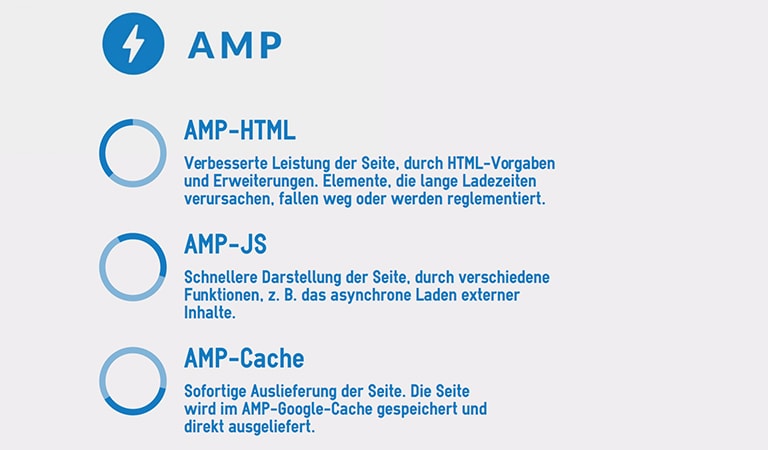
۳ مولفه اصلیAMP

صفحات AMP با سه مولفه اصلی زیر ساخته میشوند:
۱.AMP HTML
AMP HTML یک HTML با محدودیتهایی برای عملکرد قابل اعتماد است. یک فایل ساده AMP HTML همانند زیر است:
بیشتر تگها در AMP HTML تگهای مرسوم HTML اند، بعضی از تگهای HTML با تگهای مختصAMP جایگزین شدهاند. این تگهای کاستوم را مولفههای AMP HTML مینامند و این تگها پیادهسازی الگوی تگهای رایج را به گونهای عملکردی ممکن و آسان میسازند. صفحاتAMP با موتورهای جستجو یافته میشوند و دیگر پلتفرمها با تگ HTML پیدا میشوند. شما میتوانید انتخاب کنید که یک نسخه بدونAMP و یک نسخهAMP از صفحهتان و یا فقط یک نسخه AMP داشته باشید.
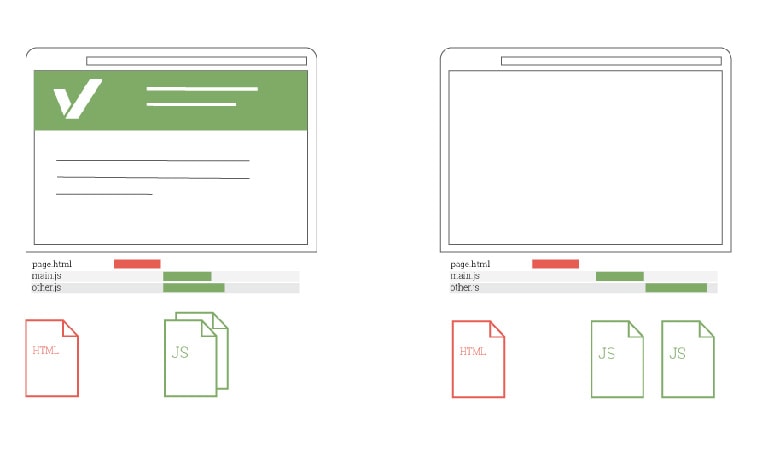
۲.(AMP JavaScript (JS
کتابخانه AMP JS تضمین میکند که صفحات AMP HTML سریعتر ارائه شود. کتابخانه JS تمام بهترین روشهای عملکردی همانند CSS درون خطی یا تغییر فونت را پیادهسازی میکند، این لود منابع را مدیریت میکند و تگهای کاستوم HTML ای را در اختیارتان قرار میدهد تا تضمین کند صفحه با سرعت بیشتری ارائه میشود.
AMP JS همه چیزها همانند منابع خارجی را ناهمگام میکند، لذا هیچ چیزی در صفحه نمیتواند مانع از نمایش چیزی شود. همچنین javascript از دیگر روشهای عملکردی همانند جعبهشنی کردن تمام آیفریمها، محاسبات لیاوت هر عنصر صفحه پیش از لود منابع و غیرفعال کردن سلکتورهای کند CSS استفاده میکند.
۳.Cache AMP
AMP Cache برای به کارگیری در صفحات کش شده AMP HTML مورد استفاده قرار میگیرد. AMP Cache یک شبکه ارائه محتوای مبتنی بر پراکسی است که برای ارائه تمام اسناد معتبرAMP مورد استفاده قرار میگیرد. این کش صفحات AMP HTML را واکشی میکند، آنها را کش کرده و عملکرد صفحه را به صورت اتوماتیک بهبود میبخشد.
برای اینکه بازده در حداکثر مقدار خود باقی بماند AMP Cache، اسناد، فایلهایJS و تمام تصاویر را از همان جایی که از HTTP 2.0 استفاده میکند، لود میکند.
AMP Cache دارای یک سیستم اعتبارسنج در درون خود است که تصدیق میکند یک صفحه امکان کار دارد و این به نیروهای خارجیای که باعث کند شدن صفحه میشوند ربطی ندارد. سیستم اعتبارسنجی روی نسخههایی کار میکند که تضمین میکنند مشخصات صفحه ویژگیهای AMP HTML را برآورده میکنند.
یک نسخه اضافه از سیستم اعتبارسنجی در کنار هم صفحهAMP وجود دارد. این نسخه قادر است خطاهای اعتبارسنجی را مستقیما در کنسول بروز در زمانیکه صفحه نمایش داده میشود لاگ کند و این شما را قادر میسازد تغییراتی پیچیده را در کدتان فعال سازید که روی عملکرد و تجربه کاربری تاثیر دارند.
سه مولفه اصلی AMP با هم کار میکنند تا لود صفحه سریعتر صورت بگیرد. بخش بعدی در مورد 7 روش بهینهسازی صحبت میکند که باهم ترکیب شدهاند و به واسطه آنها صفحاتAMP سریعتر میشوند.
تمام AMP JS ها به صورت ناهمگام اجرا میشوند.

جاوااسکریپت میتواند هر بخش از صفحه را اصلاح کند، و این قدرت را دارد که ساختار DOM را بلاک کرده و موجب تاخیر در نمایش صفحه شود، هردوی این عوامل باعث میشوند لود صفحه کند شود. برای این تضمین کنید جاوااسکریپت موجب تاخیر در نمایش صفحه نمیشود، AMP جاوااسکریپت ناهمگام را در اختیارتان قرار میدهد.
صفحاتAMP شامل هیچ نویسندهای نیستند، در عوض تمام ویژگیهای تعاملی صفحه توسط عناصر کاستوم AMP اداره میشوند. این عناصر کاستومAMP شامل جاوااسکریپتند، اما آنها خیلی با احتیاط طراحی میشوند تا تضمین شود که موجب بروز اختلال در عملکرد نمیشوند.
Amp جاوااسکریپت سوم شخص را در آیفریمها انجام میدهد اما نمیتواند نمایش صفحه را بلاک کند.
تمام منابع به صورت استاتیک اندازهگذاری میشوند.
تمام منابع خارجی همانند تصاویر، آیفریمها و تبلیغها خودشان باید اندازه HTMLشان را بگویند تا AMP اندازه هر عنصر را تعیین کرده و پیش از اینکه منابع صفحه دانلود شوند جایگذاری را انجام دهد.AMP لیاوت صفحه را بدون اینکه منتظر دانلود شدن منابع بماند لود میکند.
AMP این قدرت را دارد که document layout را از size layout جدا کند، تنها یک تقاضایHTTP برای layout کردن کل سند مجاز است. به این دلیلAMP بهینه میشود تا از layoutهای گرانقیمت و محاسبات مجدد در بروزر جلوگیری به عمل آید. زمانیکه منابع صفحه لود میشود layoutدیگری انجام نمیشود.
مکانیزمهای توسعه مانع نمایش نمیشوند.
AMP به مکانیزمهای توسعه این امکان را نمیدهد که نمایش پیج را متوقف کند،AMP از توسعات برای عناصری همچون لایتباکسها و جاسازهای فضای اجتماعی پشتیبانی میکند و در حالیکه اینها به تقاضاهای اضافهHTTP نیاز دارند. layout صفحه و نمایش آن را متوقف نمیکنند.
اگر یک صفحه از یک اسکریپت کاستوم استفاده کند باید به سیستمAMP بگوید که در نهایت دارای یک تگ کاستوم است، سپس AMP تک مورد نیاز را ایجاد میکند تا صفحه کند نشود. برای مثال، اگر تگ AMP-IFRAME به AMP بگوید که یک تگ AMP-IFRAME میخواهد، AMP پیش از اینکه بداند چه چیزی در آن مشمول شده است جعبه IFRAME را ایجاد میکند.
تمام جاوااسکریپتهای سوم شخص خارج یک مسیر بحرانی نگه داشته میشوند.
جاوااسکریپت سوم شخص از لود همزمان JS استفاده میکند، این زمان لود را آهسته میکند. صفحاتAMP امکان جاوااسکریپت سوم شخص را فراهم میآورند، اما تنها در آیفریمهای جعبهشنی با انجام چنین کاری لود جاوااسکریپت اجرای صفحه اصلی را متوقف نمیکند. حتی اگر جاوااسکریپت آیفریم جعبهشنی چندین محاسبه را مجددا انجام دهد آیفریمهای کوچک دارای DOM خیلی کوچکی هستند.
محاسبات مجدد در مقایسه استایلهای محاسبات مجدد و layout برای صفحه سریعتر اجرا میشوند.
مزایای صفحات پرسرعت موبایل

۱. لود بسیار سریع صفحات وبی که کاربران عاشقش هستند: سرعت درواقع خود صفحه مرورگر موبایل شماست. تولید محتوا خوب هم حائز اهمیت است، اما تا زمانیکه صفحه شما در دسترس نباشد کاربران آنها را نمیخوانند.
این مطالعه دریافته است که یک تاخیر یک ثانیهای در لود بروز موبایل نرخ تبدیل را به اندازه 3.5 درصد و بازدید صفحه را به اندازه 9.4 درصد کاهش داده و نرخ پرش را به اندازه 8.3 درصد افزایش میدهد.
۲. بازدید زیاد بروزر موبایل برای بازاریابان محتوا: گوگل شروع به نمایش نتایج AMP در لیستهای ارگانیک کرده است. شما میتوانید این نتایج را با نمادهای سبز رنگ AMP شناسایی کنید.
واضح است هرچه نتایج شما گیراتر باشند کلیکهای بیشتری دریافت میکنید.
۳. بهبود رنکینگ موتور جستجوی موبایل: رابطهای قوی بین سرعت سایت، افزایش بازدید سایت و نرخ تبدیل وجود دارد. اگر کاربران از یک سایت با لود سریع رضایت داشته باشند بیشتر احتمال دارد که در یک لیست یا خرید یک محصول اشتراک داشته باشند.
۴. انعطافپذیری و پشتیبانی: بیشتر افراد یک وبسایت یا یک بلاگ را راه انداختهاند تا پول دربیاورند و آنها را با شغل روزانهشان جایگزین کنند.
با نگاه به نسخههای دسکتاپ و بروزر موبایل از صفحات وب میتوان به سادگی نتیجه گرفت که چیزهای زیادی میتوانند حواس ما را از این قضایا پرت کنند.
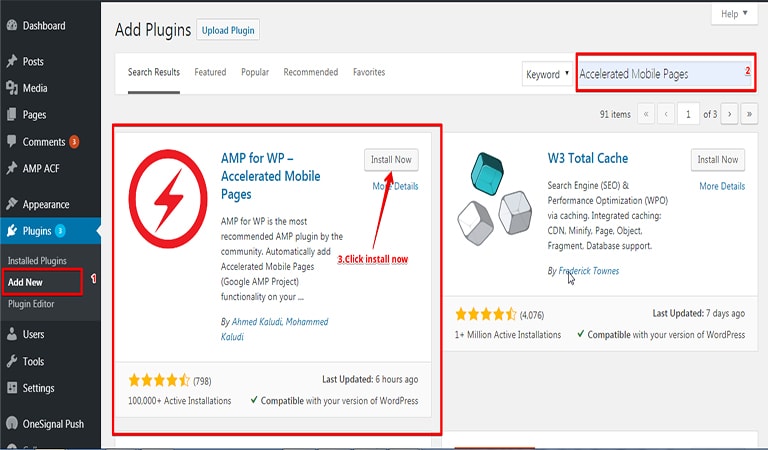
چگونه بایدAMP را در وردپرس نصب کرد

برای راحتی کاربران وردپرس و همچنین سایت ساز وبرمز که بر پایه وردپرس است، صفحات پرسرعت موبایل میتواند در عرض چندثانیه در آن پیادهسازی شود.
به منظور انجام این کار شما باید پلاگینAMP وردپرس را از تیم وردپرس نصب و فعال کنید. پلاگینAMP اتوماتیک هیچ تنظیماتی ندارد، اگرچه در پستهای بلاگ عملکرد بسیار خوبی داشته و تقریبا با تمام تمهای وردپرس سازگار است.
میتوانید صفحهAMP را در اعتبارسنج AMP تست کنید.
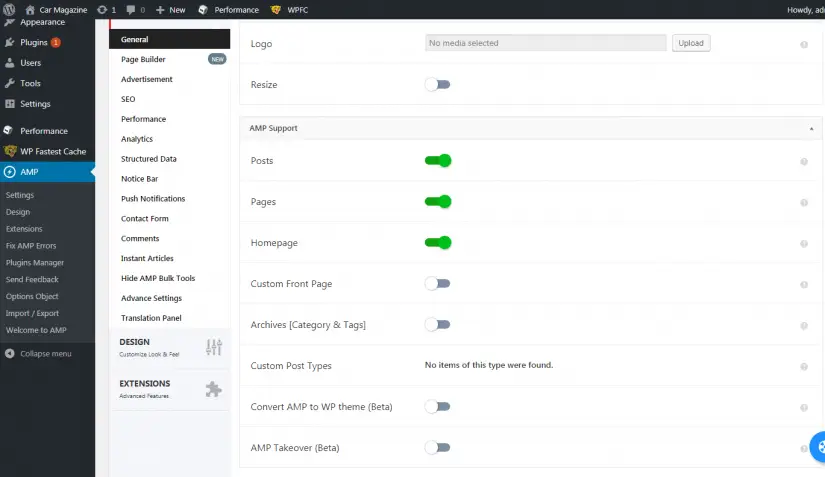
برای توسعه کاربرد و بهبود ظاهر صفحاتAMP توصیه میکنیم که از این پلاگین جایگزین AMP For WP استفاده کنید. بعد از نصب و فعالسازی پلاگین به تنظیمات فوری صفحه در پنل ادمین بروید.
در بخش General در صورت لزوم لوگوی سایت را آپلود کنید. اندازه توصیه شده تصویر 190*36 پیکسل است. با استفاده از دکمه Resize میتوانید اندازه دلخواه تصویرتان را ببینید. برخلاف AMP on WordPress by Automattic اگر به نسخهAMP صفحات استاتیک نیاز داشتید دکمه را به حالت On تغییر دهید.

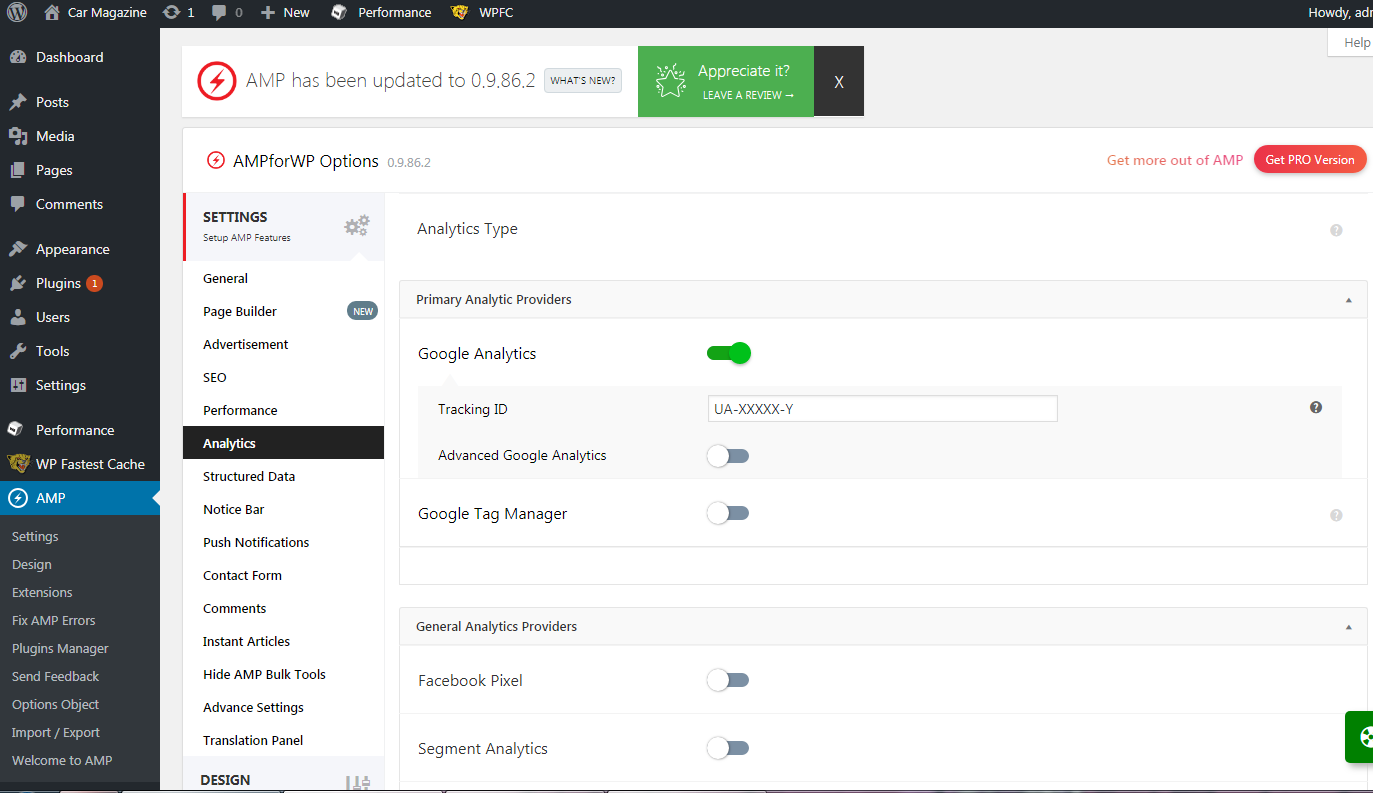
در بخش Analytics ردیابی بازدیدAMP را با استفاده از گوگل آنالتیکز تحلیل کنید. برای انجام این کار آیدی گوگل آنالتیکز را وارد کنید. به علاوه شما میتوانید گوگل آنالتیکز را با استفاده از Google Tag Manager نیز فعال کنید.

در بخش Design شما میتوانید تم و لیاوت صفحاتAMP را تغییر دهید. در اینجا شما میتوانید گزینههای آماده طراحی را انتخاب کنید. شما همچنین میتوانید تم کاستوم خودتان را با AMP Theme Framework ایجاد کنید.

در بخش SEO میتوانید نمایش متادادهها را از پلاگین Yoast SEO روی صفحات پرسرعت تنظیم کنید، کد HTML به عنوان اضافه کنید و شاخصبندی صفحات آرشیوها و دستهبندیها را نیز درست کنید. اگر از پلاگین Yoast SEO استفاده نکردید تنظیمات پیشفرض را رها کنید.
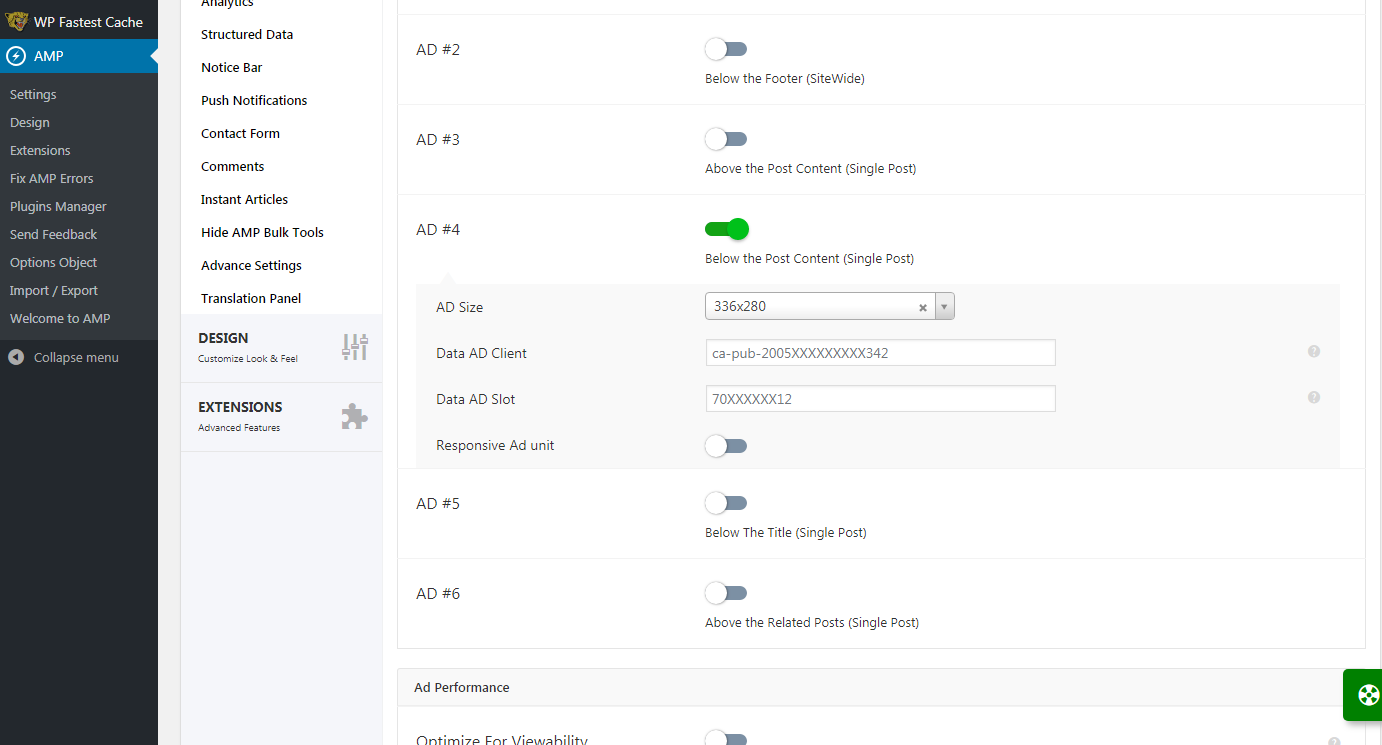
در بخش Advertisement نمایش تبلیغهای ادسنس را تنظیم کنید. این پلاگین چهار گزینه را برای تبلیغ پیشرویتان میگذارد: بالای عنوان تمام صفحات، زیر پانویس تمام صفحات و بالا و زیر محتوای صفحات نشریات.
برای اینکه تبلیغی را زیر محتوای صفحه پست قرار دهید دکمهAD #4 را روشن کنید، اندازه تبلیغ را انتخاب کنید، یک تبلیغ در اکانت ادسنس خوتان ایجاد کنید و کاربر و آیدیهای واحد را به فیلدهای پیشنهادی اضافه کنید، دادهها را از کد تبلیغاتی ایجاد شده دریافت کنید.
میتوانید در صورت نیاز بلوکی از محتوای مچ شده را در صفحه پرسرعت نمایش دهید. محتوای مچ شده یک ابزار رایگان است که راهی آسان برای تبلیغ محتوا به بازدیدکنندگان سایتتان ارائه میدهد. با ارائه ی محتوای بیشتر و مرتبطتر به خوانندگان سایتتان میتوانید بازدید صفحهتان، میزان زمانیکه در سایتتان صرف میکنند، وفاداری، تاثیرگذاری تبلیغ و در نهایت درآمد تبلیغاتی خود را افزایش دهید. برای اینکه این اتفاق بیافتد بلوک آیدی را در فیلد متناظر پلاگین تعیین کنید.
در بخش Single ظاهر و ویژگیهای صفحات پستتان را درست کنید. میتوانید آیکون سوشال که به دکمه اسکرین وصل شده است را فعال کنید، که این به پست بعدی و قبلی لینک شده است و بلوکی از پست های مرتبط به وجود می آورد.
در بخش Social Share دکمه به اشتراکگذاری اجتماعی را فعال کنید. در بخش Structured Data، تصویری را برای نشانهگذاری جزیی صفحه پرسرعت لود کنید. گوگل میتواند از آن برای تولید نتایج جستجو استفاده کند. همچنین اندازه تصاویری که در اسنیپتها به هنگام انتشار لینک برای صفحات پرسرعت در شبکههای اجتماعی مورد استفاده قرار میگیرند را تعیین کنید.
در بخش Notification میتوانید نمایش اعلانات را تنظیم کنید. برای مثال، شما میتوانید بازدیدکنندگان را از سیاستهای کاربرد کوکی آگاه سازید و یک اعلان GDPR نمایش دهید.
در بخش Disqus Comments شما میتوانید سیستم نظرگذاری Disqus را روی صفحات پرسرعت فعال کنید. برای انجام این کار دکمه Disqus Comments Support را روی On بگذارید، URL منبع در سیستم Disqus و مسیر فایل کامنت را در سرور تعیین کنید.
اگر سیستم نظرگذاری را فعال نکردید صفحهAMP متن نظراتی که توسط بازدیدکنندگان صفحه اصلی ثبت شده و دکمه Comment را نمایش میدهد، با کلیک روی دکمه به نسخه اصلی صفحه هدایت میشود.
در بخش Advance Settings، میتوانید نسخه پرسرعت صفحه اصلی را همانند صفحات عناوین و آرشیوها فعال کنید. برای این ویژگی از دکمههای Home Support و Archive Page Support استفاده کنید.
دکمه Mobile Redirection امکان هدایت اتوماتیک تمام کاربران موبایل از نسخه تطبیقی سایت را به AMP فراهم میآورد.
تمام کاربران را بهAMP هدایت نکنید، همه بازدیدکنندگان به صفحات پرسرعت سایت نیاز ندارند. هدایت دارندگان تبلتها و تلفنهای هوشمند آنها را مجبور میکند از نسخه مختصر صفحات با کاربرد محدود استفاده کنند. این منجر به افت نرخ تبدیل سایت میشود.
به علاوه اگر گوگل نسخه دسکتاپ سایت و AMP را برای شاخص mobile-first ببیند، نسخه دسکتاپ را انتخاب میکند. این امر به دلیل کمبود تطبیق منابع با دستگاههای موبایل موجب از دست رفتن ترافیک میشود.
اطمینان حاصل کنید که با استفاده از دکمهLink to Non-AMP in footer به نسخه فول صفحات در پانویس لینک کردهاید. این به کاربران کمک میکند که به صفحه پایه با کاربرد اضافی هدایت شوند.
در نسخه Extension شما میتوانید خرید کنید و افزونهها را برای پلاگین فعال کنید. برای مثال، شما میتوانید از ابزار اضافی برای مدیریت تبلیغات در صفحات پرسرعت استفاده کنید و یا نشانهگذاری جزیی Rating را به AMP اضافه کنید.
در بخش Fix AMP Errors میتوانید پشتیبانی پولی را فعال کنید. توسعهدهندگان پلاگین به شما کمک میکنند که تنظیمات را درک کنید و از شر اعلانات در کنسول جستجو خلاص شوید.
بلوک Import / Export به شما امکان مهاجرت به تنظیمات صفحات پرسرعت از یک سایت به سایت دیگر را میدهد.
لذا در سایتهای وردپرس شما میتوانید صفحات پرسرعت AMP را در تنها چند دقیقه پیادهسازی کنید و زمان کم بیشتری را میتوانید روی سفارشی کردن نحوه نمایش و کاربرد AMP برای پلاگین وردپرس صرف کنید. همچنین با خرید هاست وردپرس وبرمز به سرعت چند برابری لود صفحات و افزایش بازدید سایت دست خواهید یافت.
منبع : neilpatel.com












































خیلی کاربردی بود. ممنون از شما